Featured post
- Get link
- X
- Other Apps
TypeError: Cannot delete property '2' of [object Array] TypeError: Cannot add property 3, object is not extensible errors fixed
Hi friends in this video we are discussing two points
- How to avoid Cannot add property 3, object is not extensible
- How to avoid Cannot delete property '2' of [object Array] error
- Can we modify/update an element of sealed array?
When i was working with Object.seal() method,i found that it leads some unexpected error when i used arrays with Object.seal() method in javascript.So i thought that it will helpful for you to understand those errors and How to fix those TypeErrors in the javascript codes
const sealedArr = [10,20,30];
Object.seal(sealedArr);
console.log(Object.isSealed(sealedArr));
console.log(sealedArr)
Let us examine the above codes line by line
I declared an array sealedArr
const sealedArr = [10,20,30];
I sealed it with Object.seal() method in javascript
Object.seal(sealedArr);
I print the result of Object.isSealed() on the terminal and make sure that sealedArr array is sealed with Object.seal() method
console.log(Object.isSealed(sealedArr)); //true
I print the entire sealedArr on the terminal using console.log() function
console.log(sealedArr) //[ 10, 20, 30 ]
How to avoid Cannot add property 3, object is not extensible
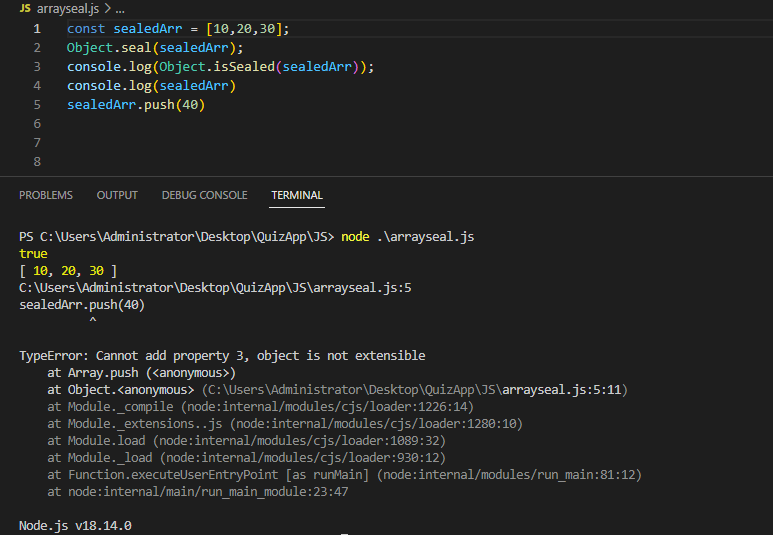
Now i am going to add a new item to sealedArr array using push method as shown below
const sealedArr = [10,20,30];
Object.seal(sealedArr);
console.log(Object.isSealed(sealedArr));
console.log(sealedArr)
sealedArr.push(40)
when we run the above codes we get the error
sealedArr.push(40)
^
TypeError: Cannot add property 3, object is not extensible
at Array.push (<anonymous>)
at Object.<anonymous> (C:\Users\Administrator\Desktop\QuizApp\JS\arrayseal.js:5:11)
at Module._compile (node:internal/modules/cjs/loader:1226:14)
at Module._extensions..js (node:internal/modules/cjs/loader:1280:10)
at Module.load (node:internal/modules/cjs/loader:1089:32)
at Module._load (node:internal/modules/cjs/loader:930:12)
at Function.executeUserEntryPoint [as runMain] (node:internal/modules/run_main:81:12)
at node:internal/main/run_main_module:23:47
Node.js v18.14.0
So We can not add items to array sealedArr when sealedArr is sealed with Object.seal() method in javascript
How to avoid Cannot delete property '2' of [object Array] error
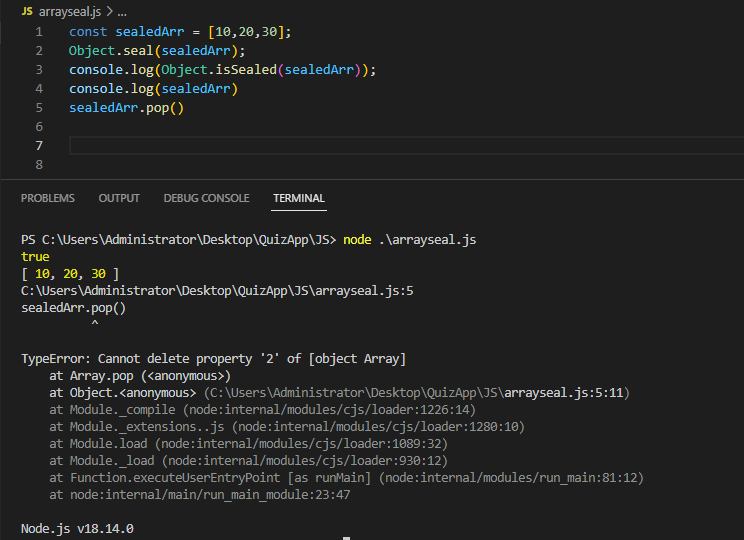
Now let us try to remove an item from sealedArr using pop method as shown below
const sealedArr = [10,20,30];
Object.seal(sealedArr);
console.log(Object.isSealed(sealedArr));
console.log(sealedArr)
sealedArr.pop()
By executing the above lines of codes we will get the error as shown below
sealedArr.pop()
^
TypeError: Cannot delete property '2' of [object Array]
at Array.pop (<anonymous>)
at Object.<anonymous> (C:\Users\Administrator\Desktop\QuizApp\JS\arrayseal.js:5:11)
at Module._compile (node:internal/modules/cjs/loader:1226:14)
at Module._extensions..js (node:internal/modules/cjs/loader:1280:10)
at Module.load (node:internal/modules/cjs/loader:1089:32)
at Module._load (node:internal/modules/cjs/loader:930:12)
at Function.executeUserEntryPoint [as runMain] (node:internal/modules/run_main:81:12)
at node:internal/main/run_main_module:23:47
Node.js v18.14.0
So we understood that We can not remove items from array which is sealed with Object.seal() method
Can we modify/update an element of sealed array?
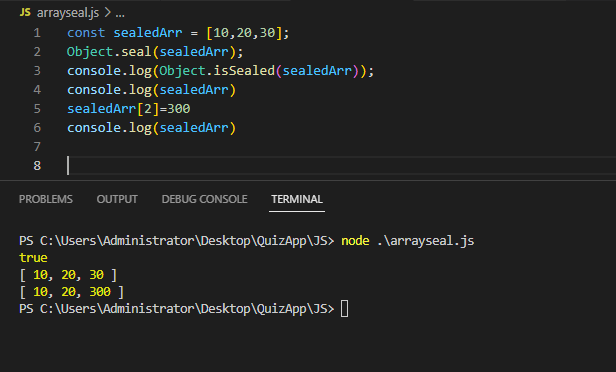
For example, now i am going to modify element at index 2 of the sealedArr and print the array on the terminal using console.log() method as shown below
const sealedArr = [10,20,30];
Object.seal(sealedArr);
console.log(Object.isSealed(sealedArr));
console.log(sealedArr)
sealedArr[2]=300
console.log(sealedArr)
I got the output on the terminal as shown below
true
[ 10, 20, 30 ]
[ 10, 20, 300 ]
Yes We can modify alreday existing element in an array which is sealed with Object.seal() method
So by this article we understood what is the reason behind TypeError: Cannot delete property '2' of [object Array] and TypeError: Cannot add property 3, object is not extensible.How can we avoid those TypeErrors in our javascript codes
Popular Posts
How to Check React Version Installed in Your System by Checking PACKAGE.JSON File and Executing Command from COMMAND PROMPT
- Get link
- X
- Other Apps
Execution failed for task ':react-native-reanimated:externalNativeBuildDebug' solved
- Get link
- X
- Other Apps
Error: Invalid `prisma.$executeRaw()` invocation: fixed using log: ["query"] option
- Get link
- X
- Other Apps
ERROR Warning: React.jsx: type is invalid -- expected a string (for built-in components) or a class/function (for composite components) but got: undefined
- Get link
- X
- Other Apps
app keeps stopping error solved in android studio emulator using logcat in react native project
- Get link
- X
- Other Apps





%60%20invocation.PNG)
%20or%20a%20class%20function%20(for%20composite%20components)%20but%20got%20undefined.PNG)
